Table Of Content

By creating user personas, you can better understand the needs, preferences, and behavior patterns of your audience, which will help guide your design decisions. At later stages of development, shift your business team's focus to UI design and branding elements as well as navigation tools so you can get user feedback on these aspects. Explore ideas and gather feedback, build realistic prototypes, and streamline product development with design systems. This article is part of our series of design patterns in PHP. We are going through all of the patterns and showing how they can help you build better applications.
Web app design patterns

Think of Discord and Slack, TikTok and Instagram, WhatsApp and Viber. Still, their being similar doesn’t interfere with user orientation, high engagement and trustworthy reputation. In turn, web apps seamlessly use device capabilities to enhance their functionality, for example, access to a phone’s camera or photo uploads. UX 4Sight worked on redesigning BOA’s website, resulting in an enhanced online account conversions by 67% and a reduced bounce rate of 12%. Its homepage has a simplified layout to quickly draw the attention of people.
What is UI design
Applying tried-and-tested best practices can help you structure the process and home in on what’s important. Airbnb excels at creating a user-centric booking experience. The UX design simplifies the journey from searching to booking accommodations, while the UI delights users with high-quality images and a clean, inviting layout. The design is handed over to the development team who will bring it to life. Your dev team needs to work closely with the design team during this step to ensure the design vision is properly translated into the final product. With your product’s ‘skeleton’ in place, the focus shifts to refining the visual design and UI of the web app.
Don’t overthink things
Even after your web app is launched, continue to gather feedback and analyze user behavior. This will help you identify areas for improvement, and make ongoing refinements to ensure the app remains relevant and effective. Mailchimp rely heavily on UX testing and supplying users with an interface which is incredibly simple to use. Mailchimp’s support is terrible - which is possibly the reason they invest so heavily in UX - and it works. For me, Notion was my number 1 pick for the best example of modern web application design. It’s use of emojis against a clean interface is incredibly smart and gives the user options to creative.
The Guide to Creating a Business Plan for a Mobile App

For example, Budibase empowers users to build fully functional, professional web apps, without writing a single line of code. As we’ll see, there are some tools out there that make this easier, including component libraries, code frameworks, and other shortcuts. In fact, it’s pretty rare that you’d sit down to build a web app, and actually hard-code every element of it from scratch. Like any other kind of development process, there’s no one single approach when it comes to how to build a web app. In reality, there is a vast range of different tools, methodologies, techniques, and standards out there. Integrate testing throughout every stage of your web app’s lifecycle, whether you’re working on pre-launch designs or optimizing an existing product.
Why you need a web app design process
AWS Announces AWS Amplify Studio - Media & Entertainment Services Alliance - MESA Website
AWS Announces AWS Amplify Studio - Media & Entertainment Services Alliance.
Posted: Fri, 03 Dec 2021 08:00:00 GMT [source]
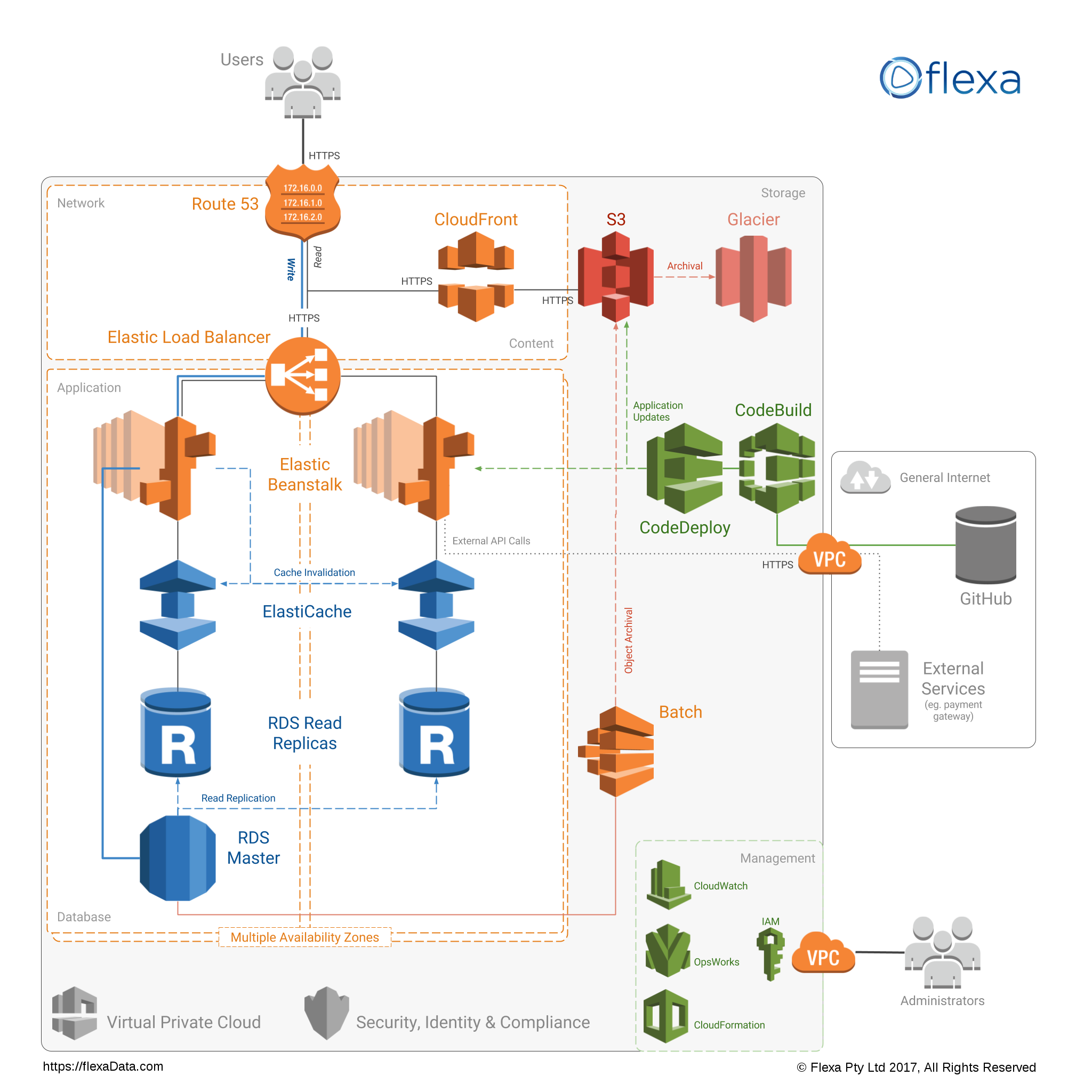
Master-slave architecture resolves this issue where we treat one replica as master and the rest are identified as a slave. In vertical scaling, we commonly use a replication approach where one stores the master code and the other are the replicas of that. If you have any concepts or ideas for a web application, feel free to share it with our team using the form below. Purrweb has 9+ years of experience in MVP development and your app has every chance to be successful. Here are some web application design examples executed by Purrweb specialists.
How do UX and UI design differ for web apps and websites?
If you have the time, I’d recommend prototyping as it will make it easier to communicate your web app when seeking validation. Taking notes will help you clarify and understand why you’ve designed certain elements at a later stage. Consider how your web app’s functionality will affect the overall design. For direction, I’ve included a list of basic functions required for a simple CRM app. It won’t have all the features and functionality of Salesforce and it doesn’t have to.
For a streamlined experience, use plenty of white space on your pages, and don’t use too many distracting visuals like popups or videos. Google Docs also does a great job of responding to new user needs as they arise. With so many decisions to make, it’s hard to know where to start in designing your web app.
To help you find what you’re looking for, we’ve put together a list of the 12 best web design software tools for building websites, graphic design, interface design, and prototyping. Another important benefit of using design patterns is that they can help us to build more secure applications. By using patterns such as the Singleton pattern, we can ensure that our application only has one instance of a particular object. This can help to prevent security vulnerabilities such as SQL injection, cross-site scripting, and cross-site request forgery. Design patterns help us create better software by providing tested solutions to common problems.
The Observer design pattern is a behavioral pattern that is used to establish relationships between objects. In this pattern, an object (the subject) maintains a list of its dependents (the observers) and notifies them automatically of any state changes. The Observer pattern is commonly used in web application development to implement user notification systems, dropdown menus, and other interactive UI elements. Web app design is the process of shaping how a web app appears, responds, flows, and operates so it meets its users’ needs.
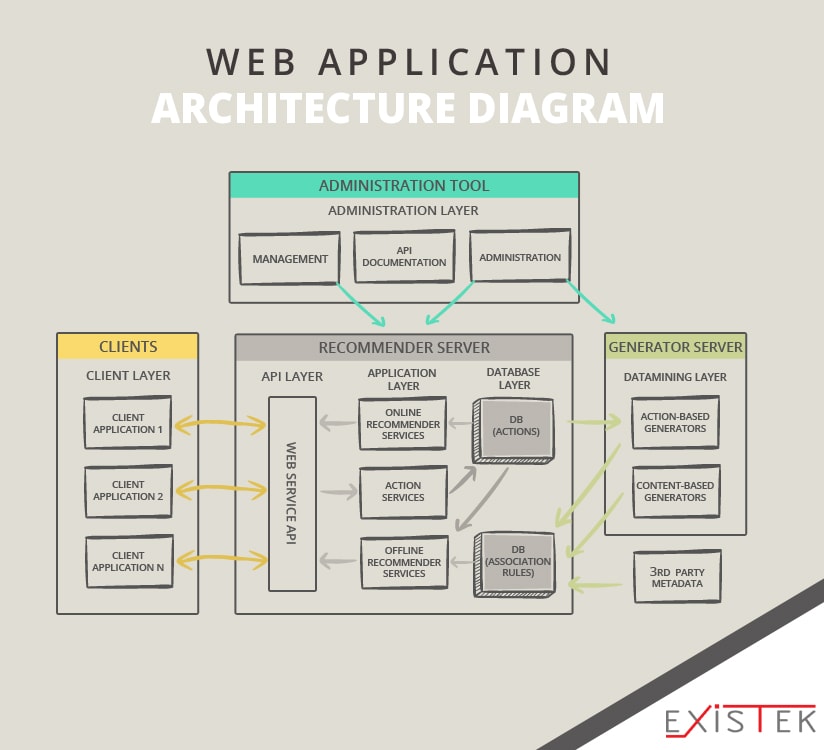
Your design’s main objective should be to provide a fantastic experience for your users, and the best way to determine whether you’re achieving that goal is to test your product regularly. The architecture is its base and has to be carefully thought out to avoid any major design changes & code refactoring at a later point in time. The key element in successfully creating anything is getting the base right. Now whether it is constructing a building or making a pizza. If we don’t get the base right, we have to start over; there is no other way around.
Web apps don’t just provide users with information—they let them accomplish tasks. That means understanding your users’ jobs to be done is extra important in web app design. Canva is an online graphic design tool with a user-friendly interface, making design accessible to everyone, regardless of their skill level.
The choice of language depends on factors such as project requirements, existing expertise, available tools, and long-term considerations. The Composer template has over 50 bespoke templates to choose from. It’s optimized for speed, which keeps every web app element responsive so users can seamlessly move between pages and perform the actions they came to do. This template is compatible with various browsers and is already optimized for SEO, which lets users easily find and explore your web app.
Standardize styles, components, and variables so that everything, from color to padding, scales seamlessly across your products and brands. Website Setup is a free resource site for helping people to create, customize and improve their websites. Pixelmator costs $39.99 and is available on the macOS app store. Vectr is a free, cloud-based illustration tool with features similar to Sketch and Adobe Illustrator.
This will result in a negative user experience and high churn rates. While many websites are static, web applications are meant to be interacted with. UX and UI design for web applications are more focused on responsive design, and the user journey and flow across devices. Based on the feedback gathered during usability testing, make necessary adjustments to your design. This iterative process helps you create a more polished, user-friendly web app.

No comments:
Post a Comment